Visual Design Proofmarking
November 6th, 2011I enjoyed Jason Fried’s “Quick little UI feedback tip” in which he alludes to his use of a graphical shorthand for providing feedback on user interfaces. I like the idea of something akin to literary proofreading marks for quickly conveying change suggestions in the design process.
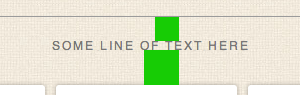
He describes the evolution of his own shorthand for annotating one particular kind of design feedback: the vertical misalignment of an element. He started out with a thin line indicating the vertical white space above and below the “misplaced” element, but settled on a more exaggerated use of squares above and below, to express how different the visual whitespace weights are.

While I applaud the thinking that went into Jason’s conclusion, it feels a bit too clever to me. I think it would be tedious to bother calculating and drawing perfect squares above and below the target text, and the squares on their own convey little information about the recommended design solution.
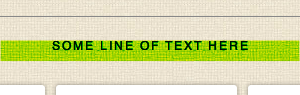
Instead of skirting around the recommendation, why not annotate the image with an overlay that shows the space that a corrected element might occupy? In this case, the implication is that the text should be altered in some way so that it forms a middle aligned element within its field:

With this notation, the green highlighted area represents the minimal vertical space that both contains all of the targeted element, and is middle aligned in the context of other elements. I believe this highlights, as well as Jason’s perfect squares do, that the current text is out of middle alignment. And like his squares, the degree of misalignment is conveyed by the unoccupied portion of the green band.
Beyond identifying the problem, it also offers a canonical fix: nudge the existing element, or increase its size so that it’s middle aligned within the green band. The band itself serves as a visual placeholder for a final, properly aligned element. Best of all, this annotation is quicker to make than perfect squares, and easier to verify at a glance that it conveys the intended feedback.


November 6th, 2011 at 6:28 am
One of the greatest things I ever learned (or was taught) was that to adequately describe a problem, you should never try to include the solution at the same time.
With this in mind I would say the original scheme provides a better problem description as is makes no attempt to assume to corrective action, which in the case of the example could be to move the previous line higher up, rather than alter the text. It’s generally served me admirably over the years, although I am coming from a tech support rather than a design background.
Try it next time someone asks for your help, get them to fully describe the issue, not their assumed fix. Chances are the best solution isn’t the assumed one.
November 6th, 2011 at 9:28 am
I like your solution too, but I don’t think that holding shift down with a tool to draw a square is an entirely difficult proposition. :-)
November 6th, 2011 at 9:58 am
I have to agree with Dan. I find myself liking the perfect squares scheme much better: it viscerally illustrates the extent of the imbalance.
The proposed scheme actually obscures the imbalance by creating an opposite imbalance inside the annotating rectangle such that to me the upper outside area has the psychovisual effect of looking taller than the lower one. Clearly that is not what you want to achieve.
Aside from that: every image manipulation app I’ve used offers making perfect squares very easily by pressing some modifier key while making a rectangle, though whether it’s Shift, Ctrl, Alt or something else varies. So in the example image you’d start a rectangle at the bottom right corner of the top square, and at the top right corner of the bottom square, and then just drag to the other edge while pressing the key et voilÁ , two easy perfect squares.