Markdown Anywhere With MarsEdit
October 7th, 2013For years, MarsEdit has supported Markdown in a manner that makes it easy to write, preview, and publish to a blog without ever dealing in HTML or Rich Text.
However, for years it has also been confusing how exactly one goes about using Markdown with MarsEdit. Because there is no explicit “Markdown mode,” many people assume there is no support for Markdown. I agree that Markdown should be more explicitly supported, but the extent of Markdown support in MarsEdit may surprise you.
To assist customers who wish to write in Markdown when publishing to their blogs, I present these guidelines for making the most of MarsEdit. Note that if you happen to want to use another markup script such as Textile or MultiMarkdown, these guidelines also apply.
Guideline 1: Edit In “HTML Text” Mode
MarsEdit supports two modes of editing: “HTML Text” and “Rich Text.” It’s important to appreciate that in Rich Text mode, everything is converted to pure HTML before publishing to your blog. There is no room within “pure HTML” for Markdown to exist. Any Markdown content will be wrapped up in pure HTML tags, which prevents the Markdown from being rendered either by MarsEdit’s preview window or on your blog.
In MarsEdit, “HTML Text” is a synonym for “unadulterated markup.” It’s called HTML Text because that’s what the majority of users understand it to be useful for. In fact, you can type arbitrary text content in “HTML Text” mode and MarsEdit will not alter it, with one exception that I’ll get to later.
In MarsEdit’s preferences, you can opt to have posts open in “HTML Text” mode by default. Alternatively, you can switch to HTML Text mode at any time by selecting Post -> Edit HTML Text.
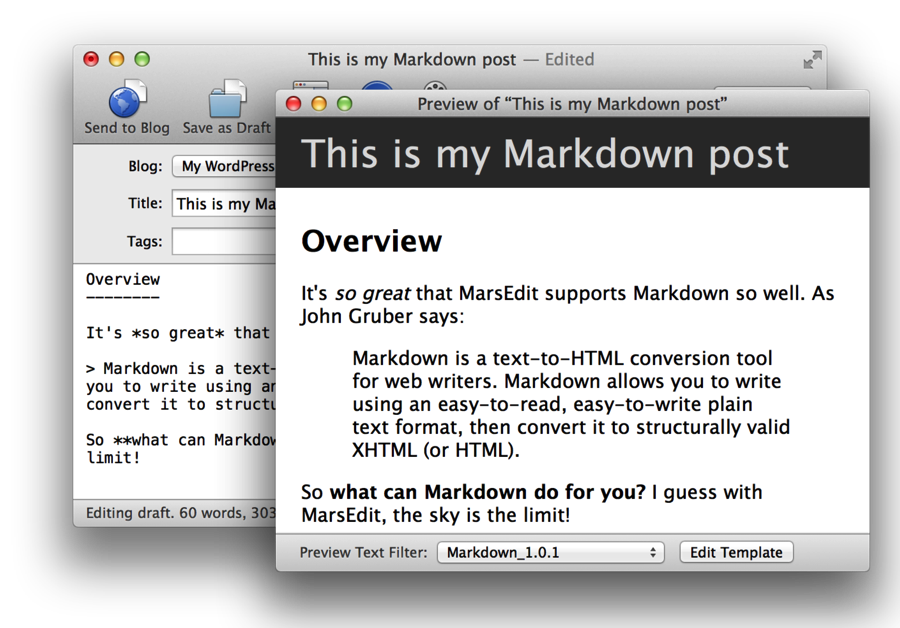
Guideline 2: Set The Preview Filter To “Markdown”
MarsEdit supports a flexible preview system designed to simulate how your blog content will look after it is published to the site. The two main components of this system are the preview template, which consists of arbitrary HTML with placeholders for your blog entry contents, and the preview filter, which transforms the content of your post to simulate server-side transformations.
By default, MarsEdit uses a preview filter called “Convert Line Breaks,” which simulates the common behavior across many blog systems of converting blocks of text separated by two newlines into “paragraphs.” This is what enabled you to write in “HTML Text” mode with paragraph clumps, and have it appear in the preview window as paragraphs, even though strict HTML would treat those clumps as a contiguous block of text.
Markdown is also included as a built-in preview filter, so you can write your “HTML Text” using Markdown syntax, and see how it will look after your blog processes it.

This assumes your blog knows how to process Markdown. Some blog systems include Markdown support by default, but many do not. If your blog system doesn’t understand Markdown by default, pay close attention to the next and final guideline.
Guideline 3: Convert Markdown To HTML If Needed
Generally speaking I encourage Markdown fans to keep their content in Markdown format when possible. For example if you publish a long post and want to go back to make substantial edits later, it will always be preferable to have the original in Markdown format.
Unfortunately preserving content in Markdown format is not feasible for all blogs. If you are publishing to a blog system that does not recognize Markdown, and you can’t for example install a custom WordPress plugin to facilitate such recognition, you will need to see that your Markdown content is converted to HTML before publishing.
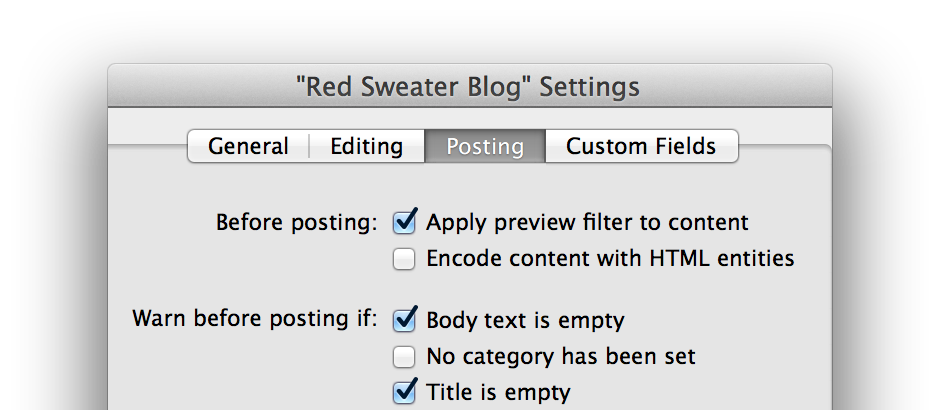
Starting in MarsEdit 3.6, a new per-blog option makes it easy to automatically convert Markdown content to HTML when you publish to a blog.

Simply check the “Apply preview filter to content” box in the blog settings for your blog, and whatever preview filter is configured for your preview window will also be applied to the content before submitting it to your blog. This is the great exception to my previous promise that MarsEdit will not alter your content in “HTML Text” mode. If you check this box, your content may be dramatically altered, but hopefully to your great delight.
Guideline 4: Have Fun
Experiment with MarsEdit’s versatile previewing system, and let me know how the Markdown support is working for you. I have ideas for improving it even further, but your feedback will help to clarify those ideas as I move forward.


October 7th, 2013 at 11:40 am
Thanks! This article is greatly helpful :)
I wonder which Markdown plugin for WordPress you recommend to perfectly match MarsEdit and preserve the original markdown text.
October 7th, 2013 at 11:42 am
Hi Mudkip – My understanding is the “best” plugin for Markdown in WordPress, by many folks’ estimation, is the original PHP Markdown plugin from Michel Fortin:
http://michelf.ca/projects/php-markdown/
You can choose to install either the basic version of the “Extra” version which offers some additional notational features. I believe this plugin will leave the content of your posts in Markdown format and only apply the conversion to HTML when it is displayed on the web site.
Daniel
October 7th, 2013 at 6:52 pm
I can vouch for Michel Fortin’s plugin. It plays nicely with my other WordPress plugins, unlike a different Markdown plugin that I’d mistakenly installed. Michel has long been active on the Markdown-discuss mailing list (to the extent that list can be called “active”), so you can trust that the plugin is not something a random developer quickly threw together.
October 7th, 2013 at 7:02 pm
I use Michel’s Markdown plugin for my WordPress blog as well, but something I’ve come to understand lately is that having to convert every post to Markdown on every page load is pretty CPU intensive.
I started looking for a plugin that would convert the post to HTML, store it in the DB, and then convert the other way (back to Markdown) when I wanted to edit it. Unfortunately I haven’t found a plugin with the same quality of Michel’s that does this.
October 9th, 2013 at 10:04 am
Robin – I think the best solution for the CPU-issue, whether it’s caused by a Markdown conversion or anything else, is to run with a reputable caching plugin like W3 Total Cache. When you’re using a cache like this it will only convert to HTML once when the post is first accessed, and then again after every time you make an edit to the post. It’s really great for protecting a site from overly-taxing CPU and DB use.
October 13th, 2013 at 8:10 pm
Thanks for the advice. I’ll give W3 Total Cache a look (definitely heard a lot about it).
October 15th, 2013 at 10:19 am
I use Matt Wiebe’s Markdown on Save Improved plugin, which seems very good to me. Its default is for Mardown to be on for all new posts, but it can be disabled on any individual post. It also creates the html for the page and stores both that (in post_content) and the markdown in the wp database, so the page is only converted the once.
Fortin’s plugin will stop being supported early next year and I don’t have a clue what he means about the library stuff because I’m not much of a developer.