MarsEdit Markdown
April 18th, 2007No, not a clearance sale, I’m talking about MarsEdit’s support for Markdown, the easy-to-read text formatting language invented by John Gruber. Using Markdown, you can format your text using old-fashioned ASCII symbols like you might have done on bulletin boards or USENET. Once Markdown gets a crack at your asterisks, hyphens, and hash-marks, it translates them into sparkling HTML that will fit right in alongside the rest of your web content.
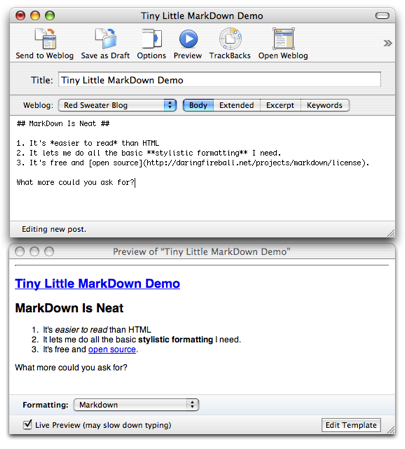
MarsEdit is an application for editing web content, the vast majority of which is HTML. So naturally it supports editing and previewing HTML text right in the application. But something not everybody knows is that MarsEdit also supports editing and previewing Markdown text right in the application:
I see Markdown as a response to a major problem with WYSIWYG HTML editors: they overpromise and under-deliver, almost guaranteeing disappointment. If you can get your content to look the way you want it to, you’ll probably be horrified to see the HTML code that has been computer-generated to make it happen. Markdown strikes a nice compromise by providing a predictable set of rules so that you know exactly what you’re going to get.
Most Markdown users configure their blogs to do the Markdown “rendering” as needed for web presentation, but keep the text of the post in Markdown format for easy re-editing. This is where MarsEdit’s “pure text” editing becomes a great asset. What you see is what you send. This makes it great for editing the content of whatever system you’re using. If you’ve got a custom formatting script of your own, just install a copy into MarsEdit’s text filters folder, and you’ll have built-in previewing for your format, too!
While most publishing systems don’t support Markdown “out of the box”, the tide may be turning. As Daring Fireball noted today, TypePad not only supports the technology, but has added a thorough article explaining how to use it. I’m hoping to see increasing support in other systems over the coming months. If your system doesn’t support it by default, do a quick search for “markdown plugin” and I’m betting you’ll find somebody has a solution waiting for you to install.



April 18th, 2007 at 6:26 pm
Thanks for highlighting this Daniel. I’ve been trying for a while to promote the benefit of “lite” markup languages over WYSIWYG.
Markdown support is one of the major reasons why I bought MarsEdit. I *do not want* WYSIWYG. Instead I want to edit *exactly* what I send to the blog. Hence MarsEdit support for Markdown is of great benefit to me. The only thing I would improve is the live rendering speed – perhaps a Markdown implementation in Obj-C?
BTW I use MarsEdit with Mephisto, which has Markdown support by default.
April 18th, 2007 at 6:32 pm
Hi Alastair! Thanks for the feedback. I have had the same thought about possibly implementing Markdown in code. There would be a certain charm to a “-htmlRenderedByMarkdown” method on NSString :)
But then I looked at the Markdown code and realized it would be a non-trivial amount of work to both port to ObjC and be sure of avoiding behavior differences. Is there some way to “compile” Perl to object code? That would be nifty.
I’m glad to hear that Mephisto supports Markdown by default. On that note – everybody, please feel free to share in the comments other systems that have native support for Markdown.
April 18th, 2007 at 6:54 pm
There’s a PHP version of Markdown that’s available as a WordPress plug-in. Maybe looking at that will change your opinion (up or down) of how much work it would be to get it into Objective C.
On another, related subject, is there any way to coerce MarsEdit into running post previews through Markdown and SmartyPants? It’s purely cosmetic, but since my blog is going to fix quotes and change hyphen-pairs to dashes and whatnot, it’d be nice to see it on preview.
April 18th, 2007 at 6:59 pm
Jeff: Right now MarsEdit only supports one text filter at a time in the preview window, so the solution here would be to create a text filter script that does both Markdown and Smarty Pants, then set that as the chosen preview.
If you (or anybody) wants to put this together into something reliable, I’ll include it as a default filter in a future version of MarsEdit.
April 18th, 2007 at 8:29 pm
I love Markdown. It’s also great for readme files that you want to distribute with software, as well as display on a web page.
April 18th, 2007 at 9:52 pm
Would it be useful to have a text/markdown content-type? Especially with Atom, that would allow choosing a markup scheme per-entry. If you needed to use HTML for one especially hairy entry, no problem. Just submit that one as text/html.
April 18th, 2007 at 10:08 pm
What’s the point iof inventing yet another of those markup language that’s supposedly easier to edit than HTML? There’s already tons out there, BBCode (Most Forums), WikiWiki (MediaWiki and dotclear blogs), etc.
April 19th, 2007 at 6:05 am
A popular syntax (at least among french boggers) is the one used by Dotclear. So I did a post on how to use it with MarsEdit.
On a side note, I am doing a tool to convert from one wiki-like syntax to another
April 19th, 2007 at 8:08 am
Kenneth: Markdown is not “Yet another” markup language. It’s actually a very old markup language, used since the dawn of text messages.
The difference in markdown is not that it’s a markup language that needs to be learned but that it’s somewhat intuitive in most of its text-only format. It tries to use intuitive markup options you’d use in a text-only message (surrounding by asterisks, for example, or typing a series of dashes below a text to underline it. Or starting each linea with a number for a numbered list and with a dash for an unordered one).
IIRC Markdown is from 2004. Hardly new by Internet standards. To me it’s way easier to understand and learn that others (most of which are tag-based, really, like BBcode. It’s pretty close to textile in the ideas behind it but, to me, it’s implemented a little better.
I am right now considering how may I implement some of my specific unotrusive scripts that currently rely in “rel=” tags in the HTML part so I can go back to using it again.
April 19th, 2007 at 8:12 am
I don’t know if I would characterize Markdown as “intuitive,” exactly. It still has to be learned. It’s just that there’s less learning involved. And because Markdown is more concise than HTML, generally speaking, it’s easier to get it right quickly. I like using it because I can mark up my blog posts with less typing and a greater degree of confidence that I didn’t mess anything up.
April 19th, 2007 at 8:23 am
Hmm…interesting concept. But I’m a control freak when it comes to marking up web content, and I don’t know if I would want to let a tool like Markdown handle it for me.
Unless…can you mix HTML and markdown in one? If I had the ability to drop into HTML for finer control of some elements while letting Markdown handle the ones that aren’t so important, I might see a use for this.
April 19th, 2007 at 8:26 am
You can mix Markdown and HTML, easily. The specifics vary depending on whether you’re using the Perl version or the PHP version (Movable Type versus WordPress, in wildly oversimplified blog terms), but in general, Markdown ignores block-level HTML elements. You can mix and match inline HTML elements to your heart’s content — using Markdown syntax to italicize words inside an HTML link, for example — but Markdown ignores everything inside an HTML div or paragraph element.
April 19th, 2007 at 8:59 am
Ryan: You are right. I probably think of Markdown as intuitive because it reminds me the way I used to emphasize, underline, mark as headings, etc. back in 1992 in usenet (I think ETEXT documents use a similar format as well).
To me nowadays it’s almost natural to emphasize using underscores, REALLY emphasize using asterisks, make lists using dashes, mark headings with lines of dashes or equal signs below the heading, etc. That may be the reason I see it as intuitive.
April 20th, 2007 at 12:41 am
Markdown is awesome. I have to write “real HTML” for one blog I post to, while allowing myself ;) to use Markdown on my own site, and Markdown is so much more enjoyable to write in because it requires _much_ less effort.
I just wish that the extensions that Michel Fortin built into his excellent Markdown Extra plug-in would find their way into John Gruber’s “official” implementation.
April 20th, 2007 at 1:15 am
Jochen: Y personally wouldn’t mind seeing a new version of markdown (officially sanctioned by Gruber) with those additions and allowances for some extended markup or an official path of extensions at least.
As it stands, where I write I have a need to specify “rel=” attributes in some links, as well as other extended attributes and specific classes from time to time.
I know the idea of Markdown is to avoid this, and I currently do this including it in html blocks that are then ignored.
I still think it would be nice to have the ability to do it all in markdown.
April 20th, 2007 at 8:15 am
About “rel” attributes for links, that’s on my todo list for the next version of PHP Markdown Extra, with “class” and possibly other useful standard attributes (“id”, “lang”, “hreflang”, etc.).
I too would like to see things added to the official Markdown syntax. When I first released PHP Markdown Extra, what I had in mind was that features would slowly percolate to regular Markdown (with possible modifications) while the Extra version could keep an edge. It turns out that John Gruber’s Markdown hasn’t been updated much since then, even for bug fixes. That means PHP Markdown isn’t evolving much either on the syntax side, although I’ve fixed many bugs since the last release of John’s Markdown, and changed the architecture to help build extensions on the top of it.
About creating an Objective-C version, that sounds like an interesting project. I’m pretty sure I could do it, but it would take a lot of time, time I prefer to spend elsewhere at the moment.
April 20th, 2007 at 11:47 am
Cool. That probably means I’ll stick with Markdown extra then as I have so far. :)
May 11th, 2007 at 1:36 pm
Now that I think of it, you could probably speed up the live preview by not creating a new Perl process every time and instead having one that runs in background, idle until it recieve new input. I’ve been doing some benchmarking with PHP Markdown and found out that processing most input generally takes less than 15 ms, but starting a new PHP process adds an overhead of about 100 ms (iBook G4; 1.2 Ghz). I believe these two numbers to be slightly higher for Perl.
May 13th, 2007 at 8:32 am
Cool Michel, that’s a great idea. I had been wondering whether there was some way to set up a perl “runtime” in memory, but of course if one instance of Perl can simply have scripts run through it repeatedly, that solves the issue.
I will look into this when I next pick up the preview code.
May 14th, 2007 at 11:49 am
“if one instance of Perl can simply have scripts run through it repeatedly, that solves the issue.”
I’m not sure that’s possible in the way you suggest it. What you can do is run a custom-made Perl script that calls the Markdown function for you without ending itself at the end. When you send some input, it convert the text and send back the result… and then wait for the next input before calling again the Markdown function.
I’ve made such a script in PHP for PHP Markdown (about 15 lines of code). I don’t have any C or Objective-C code to go along however. If you’re interested, drop me an email.