WebKit’s New Element Inspector
June 21st, 2007The WebKit team is picking up on Steve Jobs’s “one more thing” habit, announcing yesterday a new HTML element inspector, built into the latest WebKit nightly downloads.
Play around with it for just a few minutes and your jaw will drop. It’s especially fun to click around the DOM hierarchy and watch as WebKit obscures everything except what you’re inspecting. It makes it dead-simple to cruise around and get the lay of the land on any web page. You can start inspecting at any element on the page by right-clicking and selecting “Inspect Element.”

The inspector’s functionality doesn’t stop at merely poking around the DOM. Click the disclosure button in the lower-left corner to reveal two other nifty tools: Console and Network. Console gives you a nifty little JavaScript interface to the targeted page, which is a lot handier than typing all of your test commands into the URL box with “javascript:” URLs. And the Network tool is sort of a mini-Shark performance tool for the web. It shows you how long it took to load every element on the page, and in what order they were loaded. It even offers advice for performance tuning!

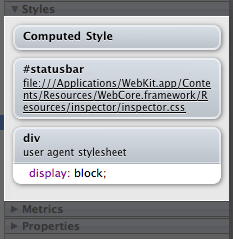
But what’s extra especially shocking and impressive is that this beautiful (no more HUD display!) UI is itself implemented entirely in HTML/CSS. To prove it, just right-click on any item in the inspector window itself, and inspect it!

You can use the inspector to see how the inspector pulls off some pretty impressive tricks to make the plain HTML/CSS look and feel more or less like a desktop app. While I don’t envy anybody trying to replicate the feel of Cocoa in HTML, I am quite impressed with the overall polish and usability of this interface.
Major congratulations are in order to the WebKit team for this amazing update in functionality. The one thing that screams out at me as missing, however, is the ability to edit the CSS for inspected elements directly from the inspector. I’m sure this is a feature many web developers would love to see. It’s something that keeps me running FireFox from time to time, just to accelerate that part of the web design process.
I propose that if some up-and-coming developer was to implement editable CSS for the WebKit element inspector, they would have heaped upon them the praise of many, many Mac developers and web designers. Not to mention the WebKit team itself.
Maybe this is your chance to break into the spotlight?


June 21st, 2007 at 12:56 pm
Wouldn’t they be stepping on MacRabbit’s toes, though? :-(
June 21st, 2007 at 1:18 pm
^ my thoughts exactly. What are the chances of this build showing up in Safari 3?
June 21st, 2007 at 2:31 pm
I would tend to consider the degree of support that is likely to go into the UI Inspector as falling far short of what is available in CSSEdit, or any other such 3rd party products.
Think of it more like the support for RSS in Safari. It’s really awesome to have it available *everywhere* for free, even though it’s clearly worth spending the extra money for NetNewsWire and have a better complete experience with syndication.
In general the software industry is about an ever evolving level of “commodity” functionality, on which the salable products are built. Consider WebKit itself which itself makes “HTML rendering” a commodity enterprise, while leaving the door still wide open for competition in the complete browser experience.
June 21st, 2007 at 3:28 pm
Forgive me for a bit of lazyness in not checking this out for myself…how does it compare to Firebug? I’ve held out on using the WebKit nightlies simply because I want to develop against the current release version rather than a future version that may be subject to change.
June 22nd, 2007 at 1:54 am
I thought the old Web Kit Inspector was quite impressive (and tremendously useful) already. But this bests it again. The only advantage of the old inspector is its size. While the MacBook’s screen isn’t exactly small, using this inspector while viewing a reasonable part of a page and hopefully seeing some text editor windows as well is ‘tricky’ at least.
June 22nd, 2007 at 2:46 am
Y”™know, all those drop shadows/glows on the text is just showing off. :-)
Ryan, you can run a WebKit nightly side by side with the release version of Safari (2.x or 3 beta). Unlike the beta, the nightlies do not replace WebKit for other apps by default.
June 25th, 2007 at 9:26 am
So, how about this, CSSEdit uses webkit, if you just tell CSSEdit to use the nightly, you can use the web inspector in CSSEdit’s Preview window. This means that you can have it all in one app. Although not in one screen. I suppose if there is the functionality to get this information out of webkit to display then, MacRabbit, could also whip up the functionality to show what properties have been overridden.
June 25th, 2007 at 9:57 am
CSS Edit (http://macrabbit.com/cssedit/) does allow you to edit the CSS code of a website in the application. Its quite simple to get it to preview a page and then start to edit the CSS code in CSS Edit to see effective live updates as you edit the code.
It not the same as you are suggesting but I would rather have this sort of functionality in a full CSS editor than see it in a DOM inspector.
Bulking up utilities like that seems to be a Windows sort of thing to do.
June 25th, 2007 at 10:03 am
Zac: I don’t really see it as bulking up, but I take your point. I think when something reads and displays something beautifully, it’s a natural extension to expect it should be able to write it, too.
June 25th, 2007 at 11:48 am
What I would be wholeheartedl for is them simply opening up hooks in the Inspector to allow people to get/inject new CSS.
Then you could inspect an element and open just that CSS in CSS Edit or Coda and update it
That might be interesting.
June 25th, 2007 at 4:53 pm
Webkit inspector is very much, albeit with fewer features, a clone of Firebug which is the preeminent web developers friend in Firefox. Two major advantage that firebug has over webkit inspector is the ability to edit styles in-line and see them applied to the whole page and the ability to dynamically display changes to the DOM as they happen. I think that it is a good thing that WKI is copies Firebug so closely. Now I only need to learn one tool to do debugging in two different browsers. I look forward to WKI’s continuing evolution.
June 25th, 2007 at 11:45 pm
Firebug also has much more advanced Javascript debugging features, which WebKit has some of in Drosera, which I hope will be integrated with WebKit / Web Inspector more closely.