A Peek At MarsEdit 2
July 16th, 2007Since I took over development of MarsEdit back in February, a lot has happened! I’ve released several bug-fix releases, and a modest 1.2 feature release, which added support for Growl, image uploads to Picasa for Blogger users, and early support for the Vox weblog system.
And of course, I heard feedback. Lots of feedback. MarsEdit users know what they want, and they’ve helped shape the priorities for the next major release of MarsEdit. And working on MarsEdit 2 is how I’ve spent a great deal of my time over the past few months.
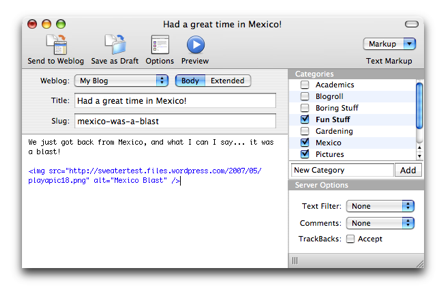
I don’t want to give too many details away, because (crosses-fingers) things can always go wrong and features get pulled, but the release is starting to gel in some areas. Here is a sneak-peek at the new post editor window as it stands today:
Suffice to say, there are some features you can glean from the screenshot. The post editor window, and some other important parts of the user-interface, are being given a significant overhaul. I think most MarsEdit users will find it a refreshing cleanup, that manages to pack more features into MarsEdit without ruining its visual simplicity.
As for the complete feature list. Well, why don’t we wait until the features are actually complete :)



July 16th, 2007 at 9:16 am
Looks very promising :). I like how you got rid of the drawers and still maintained the unified and simple interface. If it doesn’t spoil a surprise, where’s the file / image upload facility? ;)
July 16th, 2007 at 9:20 am
Looking awesome!
July 16th, 2007 at 9:45 am
Will MarsEdit be free for those who bought MarsEdit 1.x???
July 16th, 2007 at 9:49 am
Have you seen Windows Live writer? That is the experience I’d want in an offline blog writer.
//k
July 16th, 2007 at 9:53 am
Thanks for the sneak peak – the “add new categories” feature is one that I’ve definitely been looking for. Appreciate all your hard work!
July 16th, 2007 at 9:54 am
Tafkas: there will be a small upgrade fee for 1.x users, but naturally I will continue to support 1.x and its existing features for users who choose not to upgrade.
macfixer: I’ve seen WLW and I think it’s very good. Also BlogJet is a nice Windows option, too.
July 16th, 2007 at 10:02 am
Love your app and look forward to upgrades!
A few comments:
* Because you’re unlikely to want to change blogs once you’ve started typing, having that Weblog popup menu may introduce confusing functionality. The current method of selecting the blog then choosing New Post may be less confusing.
* Body/Extended pertains to the text entry field, so it would be good to have it located as closely as possible to that field, and separate from the Title and Slug, which apply to the entire post.
* The Categories pane is welcome, the New Category text entry field less so, since it complicates things visually for relatively infrequent benefit. If you convert the Add button to the + button you used elsewhere, clicking that button would reveal a new modeless pane or something.
* Will Categories and Server Options be show/hideable? That would be handy.
* Server Options seems infrequently used too, so including in the New Post window might confuse. Do these settings really apply to a single post alone?
July 16th, 2007 at 10:05 am
Thank you for getting rid of drawers.
July 16th, 2007 at 10:06 am
Daniel what do you think of the following:
1) Change the button legend “Send to Weblog” to “Publish”
2) Change the button legend “Save as Draft” to “Save”
3) Change the circular button to a square one like you have in FlexTime.
It seems to me that it would lend a bit of uniformity to the top left.
I’m nitpicking :), the app looks great with or without those.
July 16th, 2007 at 10:22 am
Would it be possible (I image it has to do with blogs’ individual APIs) to get a “save to server as draft option?”
On one of my blogs, there’s a review process before publishing, and I’d like to be able to compose in ME, then upload the draft for others to be able to review before it goes public. Specifically, this is a WP blog.
The only other feature request I would have would be the ability to use Textile to compose a post, without the server knowing what Textile is. I imagine, since you have preview for Textile, you already have all the conversion to HTML in place, you would just need to send that previewed code to (let’s say WordPress).
Any hope for either of these? Thanks!
~b
July 16th, 2007 at 10:35 am
The first thing that I noticed… where’s “Excerpt”? Please, please don’t get rid of it. I use it on almost every post for my photoblog (uses WordPress).
As for John’s comments above, I disagree with most of what he says…
* The “Weblog popup” is very useful. I use it in the current version all the time. I have several blogs, so it’s very handy to be able to switch, if you had the wrong blog selected in the list.
* “Body/Extended” could be moved, but it isn’t really necessary. Although it is specific to the text area, it also applies to the entire post.
* Server options should be on New Post. If not, you have no way of setting options for individual posts, obviously.
July 16th, 2007 at 10:42 am
Thanks for the very thoughtful feedback, everybody. I guess I should say right away that the odds of major changes to this design are VERY low for 2.0. But by no means do I see the interface as set in stone forever. That said, let me respond in turn to a few points specifically:
John: the Weblog popup is not new to 2.0. You’ll find it in 1.x too :) I can see you point about it being uncommonly changed, but a good number of users rely on the ability to change their mind and/or multi-post to several blogs with the same post. For this reason I would have to think carefully before removing it. As for the proximity Body/Extended to the text, that’s a good point, and something I’ll think about for a future release. The options side-pane is in every significant way merely a replacement for the drawer. So it is naturally hide/showable just as the drawer is today.
Julian: good ideas. Again it’s a question of treading carefully. For instance with “Send to Weblog” it’s sort of a good thing that it’s vague because depending on the weblog settings (on the server), it doesn’t necessarily mean “publish”. Also, I think changing “Save as Draft” to just “Save” would confuse some people who would naturally think since they’re editing a remote server post, “save” must mean to update the published copy.
~bc: The “Save as Draft” feature is definitely high on my list for the future, but I don’t think it will make it into 2.0. I appreciate the demand for it, and yes to some extent it’s being limited by server support, but that support is improving by the day on many systems.
July 16th, 2007 at 10:50 am
Paul: regarding your concerns about Excerpt. Don’t worry, I’m not removing any metadata functionality. It will be easier than ever for you to edit your Excerpt entry. Perhaps this picture will speak louder than words:
July 16th, 2007 at 10:51 am
Excellent UI, the new sidebar looks very nice. Looking forward to the 2.0 release.
July 16th, 2007 at 11:02 am
I don’t love it. It reminds me of Edward Tufte’s complaints about many apps, too little of the space is devoted to my post, which is why I’m using the app in the first place. Looking at this, it seems only 1/3 of the area is for me. Hopefully the stuff on the right can be hidden (does that bar at the bottom indicate that?) and the slug field can be removed (maybe it isn’t for blogger anyway).
I’d also really like to see a field to type categories (aka tags or labels) that has completion. It would take up much less room and be faster than scrolling through a list. And in this UI that list is much smaller than the current drawer so I’ll need even more scrolling.
July 16th, 2007 at 11:12 am
hmelman: the snapshot is somewhat unnatural in that it’s a window intentionally crammed into a small size so that it can be better presented in the confines of this blog. So as you resize the window, it will naturally grow “your” space to take up the newly available space.
My responses above should clarify that the options side pane and slug are hideable. In fact, MarsEdit 2.0’s post window can be made more minimalist than 1.2 can. Everybody wins!
July 16th, 2007 at 7:02 pm
Any chance we’ll see ME 2.0 have the ability to post to custom back ends? Say a site built in Django? That’s the only thing holding me back from buying …
July 16th, 2007 at 8:20 pm
Adam: what did you have in mind? I think any such functionality would require allowing “plugins” of a sort for dealing with the custom network interface of the given system?
In general I have thought that it makes more sense for the developers of custom blog engines to write an interface that complies with one of the standards interfaces, such as the Movable Type API. That way, all the users of the system can choose to use MarsEdit or any other remote client of their choosing.
Since there is going to be some “custom work” done in either case, it seems like it makes more sense to do it on the server where it can benefit all clients.
July 16th, 2007 at 8:51 pm
I don’t think MarsEdit works well with the weblog server built into Mac OS X Server (happy to stand corrected).
If not, any improvement here?
July 16th, 2007 at 8:58 pm
Hamish: as far as I know the OS X Server blog system is Blojsom. I believe this works with MarsEdit using the MetaWeblog API. I haven’t looked too carefully, because nobody has particularly complained about it.
So I guess what I’d suggest is, try it. If it doesn’t work well, then report bugs :)
July 16th, 2007 at 9:55 pm
I’m very excited for 2.0. I’d love to learn more about image handling, which I think is the big weak spot in 1.0. The Picasa support in 1.2 looked interesting; I’d love to (eventually) see something similar for Flickr.
(thanks for the sneak peak, and for keeping the MarsEdit flame alive)
July 17th, 2007 at 3:47 am
Hey Daniel keep up the good work. Any idea of when MarsEdit 2.0 will be publicly available to buy?
Regards,
Julian
P.s I just wanted to let everyone (in the world) know, i’ve finished my degree at university! Yay.
Hopefully one day soon I will have some apps as good as yours Dan. Cheers for all your hard work on Mars Edit
July 17th, 2007 at 10:13 am
Julian: “as soon as possible” ? :) I’m not announcing a date – I still have some significant work to do, but the very fact that I’m posting about it here does imply that I’m getting closer to the end of development.
July 17th, 2007 at 7:15 pm
Can’t wait! An application I use daily and will be using a lot more as I write articles formally.
July 18th, 2007 at 11:27 am
You’ll gain at least one new customer with functionality like that. Something like what Gus has with VoodooPad, the Python Plugin Enabler, would work really well. Though, I’m not sure one customer is worth the time it would take to write such functionality and document it.
July 18th, 2007 at 11:29 am
Adam: I guess I’m curious as to your reasons for not implementing it on the server. Do you not have access to the server in question?
July 18th, 2007 at 7:18 pm
Honestly, I have no idea how I would even begin implementing this. I downloaded Movable Type this evening to see how they’re doing it. My guess is I’ll have to use XML-RPCs? Like I said, no idea, but I’m going to see if I can put something together. I like a good challenge! =) And on top of that I really want to post to my journal from the desktop … that way I might actually make posts.
July 18th, 2007 at 8:07 pm
Adam: so my point is that if I added some plugin functionality as you’re suggesting, you’d still have “no idea how to even begin” :) You’d have to learn the special MarsEdit “language” or interface or whatever.
So you might as well learn how to implement a standard publishing interface. Yeah, looking at Movable Type or WordPress is a great way to get an idea of how it’s done. Also you can look at the MarsEdit RPC Console (from the Window) menu to see how it’s communicating with the server, and get a better sense for the types of messages you’ll receive and what you need to send back.
I talked a bit about this whole process in an earlier post:
http://www.red-sweater.com/blog/292/marsedit-for-your-custom-blog
Good luck!
July 18th, 2007 at 9:37 pm
Awesome. Thanks for pointing me in a good direction. In digging deeper I’ve found that Python has a built-in SimpleXMLRPCServer that I should be able to utilize … as well as the MetaWeblog API. Looks like I’ve got a weekend of Python coding ahead of me! =)
July 18th, 2007 at 9:39 pm
Let us know how it turns out!
July 21st, 2007 at 12:02 pm
OH YAY! I’m excited! I’ve been wanting the category add feature for a while and was extremely excited when I saw that WordPress included it in the API (is that the right phrase?) in their last release! I can’t wait for this! It would mean that I would rarely have to login to WordPress, lol. It’s so funny, since I’ve been using MarsEdit, I see a whole lot less of the WordPress administration.
July 23rd, 2007 at 8:56 am
what about two views? one HTML and one Visual.
Like Qumana or Ecto. I love Mars Edit but something i am tired of ,is to have to write all the HTML.
Besides a i am the owner of a mac website and i always recommend your software.
Greetings
August 4th, 2007 at 4:58 pm
Update: So life has happened since I commented about learning and writing an XMLRPC interface for my site. But I was held up on another project and had time to learn and write the interface today. Things are working wonderfully!
It was relatively easy to do. It took me about 4 hours to learn and implement. I’m a designer, by trade, but a programmer at heart … that is, I love to program for fun. So, I believe that anyone can do this.
I’ll probably write an entry soon on how I did everything, but the quick version is: I subclassed Python’s SimplXMLRPCServer and created a new module to parse the MetaWeblog XML. And my Hello World example is live: Hello MarsEdit!
Thanks Daniel for giving me a reason to learn something new.
August 4th, 2007 at 10:09 pm
Adam: cool! I am glad that it turned out relatively easy, and that you got a learning experience out of it. It would be great if you could write a blog entry about your experience. A lot of people would probably benefit from it.