Safari Link Exposer
May 13th, 2008I think that for any business with an internet presence, an important part of running and growing that business is being astutely aware of your surroundings. In particular, that means recognizing when people on the internet are talking about you, and responding to or engaging them when it’s appropriate.
Typically when a person on the web is kind enough to link to one of my sites, I learn about it quickly. Those of you who are not familiar with the way the web works might be surprised to know that whenever you click a link in a browser, the browser is typically kind enough to also tell the link’s target server where the link was clicked from. This is called the “referrer” and helps a great deal in tabulating statistics about web site visitors.
What’s really interesting about this referral reporting is that statistics software such as Mint can make it exceedingly easy to keep tabs on who is linking to you. Additionally, services such as Technorati and Google Blog Search attempt to keep tabs on where particular pages on the web are linking to, and offer RSS feeds so that you can keep tabs on any new links that might be pointing your way.
Suffice to say, if you are interested in doing so, it’s possible to keep a broad, open eye on what people on the internet are saying about you, provided they include a link to you among their thoughts.
Cutting To The Chase
I tend to skim every referral that looks like it might be from a legitimate source (not link spam). For instance, sometimes I’ll find a blog post where somebody reveals a problem they’re having with MarsEdit or another of my applications. If it’s possible for me to chime in with proactive customer support, I figure the user will be more overjoyed than creeped out by my “stalking” their blog post.
If you’re lucky enough to start getting linked a great deal, it can start to become a burden to evaluate all those links and decide whether any of them require (or would benefit from) your attention. Typically for me this has involved opening every such link in Safari, and then proceeding to glance at it to see where they are linking to me, and what the context is. This can be difficult on a long page, or when the person has attached the link to an unlikely phrase, such as “this guy says.”
What we need here is a computer. Something that can perform the painstaking task of looking at a web page and deciding where the important parts are. Once these important parts are brought to my attention, I can quickly evaluate and decide whether to quietly take in the referral, or whether to engage in some way with the author.
A Scripted Solution
Safari Link Exposer is a small script I wrote to facilitate this task. Let’s take a look at a sample web page I might encounter in my referral following. See how it’s possible to scan for the links to me, but they don’t exactly jump out from the page:

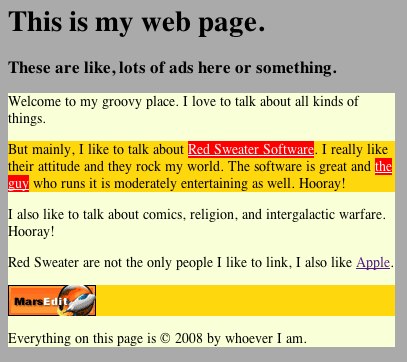
Now keep in mind this is an arbitrarily simple test case. Normally the web page might be pages long or a lot more complex. Even still, a significant amount of time is spent parsing the “unimportant” information to get to the all-important references to me. Now let’s look what happens when I run my keyboard-activated script in Safari:

Ouch! My eyes, they bleed! Help! But see, that’s the point. There’s no missing the links to me (in red with white text). The first-level container of said links are brightly lit in yellow to accommodate easily tracking to them, and the second-level container is lit in a more subdued yellow to broadly attract your eye’s attention.
Free Download: Safari Link Exposer
I used my shortcuts utility, FastScripts, to attach a Safari-specific keyboard shortcut of Ctrl-Cmd-F to the script. Now when I’m browsing my referrals I can zoom in on the nitty gritty with a single keystroke.
Hope this is helpful to somebody. The basic script needs to be edited to be useful to you, but it’s set up so that you can easily replace the “red-sweater” search term with a term of your choice. You could also use this script as the basis for other types of “smart scanning” scripts that expose elements based on other criteria.
It’s also worth noting that the bulk of the script is JavaScript and should be easily adaptable to other web browsers. I use Safari and I trust its AppleScript-based “do javascript” command, so naturally that is the approach I took in writing this.
Please let me know if you have any improvements for the script or other ideas for how to streamline this process.


May 13th, 2008 at 2:14 pm
Doesn’t a script and pressing keys look like overkill when you can just inject the CSS to highlight those links into your browser’s user style sheet?
That way you’ll also easily spot links to your site in search engine results and typos in links you write yourself…
May 13th, 2008 at 2:17 pm
Hmm – that does sound like a nifty idea. How does that work? You can have a CSS rule that applies only when a particular href target is satisified?
I’m not sure I’d want to have it running all the time, though. Especially since this makes it so obnoxiously unmissable.
May 13th, 2008 at 2:23 pm
I took the javascript in the applescript, added a prompt to search for anything in the location of a link and ran it through John Gruber’s bookmarkletizer. The result is: highlight.
To install, just drag to your bookmarks bar. I haven’t tested it with anything other than Safari, but it should work fine.
May 13th, 2008 at 2:36 pm
Nice work, Zac!
May 13th, 2008 at 2:41 pm
Hey Daniel,
I think you may be able to accomplish this just using the browser’s custom CSS feature. See this post by my friend tom:
http://tlrobinson.net/blog/?p=37
Specifically, doing the same highlight of urls containing red-sweater would be:
a[href!=”red-sweater”] {
background-color: #FF0000;
color: #FFFFFF;
}
Unfortunately, I’m not aware of a way to select the parent element, which is this approach’s biggest limitation. The biggest benefit is obvious, its automatic and you don’t have to run a script.
May 13th, 2008 at 2:42 pm
(Typo in my last post: should be a ~= not a !=)
May 13th, 2008 at 3:05 pm
Nice script Daniel. Prompted me to look at my referrers for the first time in ages and I added a function to highlite those images that have been linkjacked from my site and may need to be replaced with a goatse.
function HighlightImagesTargetingURLContaining(theURLSubstring)
{
// For every img
var imgCount = document.images.length;
for (i=0; i < imgCount; i++)
{
var thisImg = document.images[i];
var imgOffset = thisImg.src.indexOf(theURLSubstring);
if (imgOffset != -1)
{
// Literally highlight it by setting the colors to
// something obnoxiously visible
thisImg.border = 16;
thisImg.style.borderColor = ‘#FF0000’;
thisImg.style.borderStyle = ‘dashed’;
}
}
}
May 13th, 2008 at 4:06 pm
It is cool that Daniel comes up with a very nice idea and implementation, and then already many more ideas pop up in the comment. Great thread, great ideas, great tips. Thanks all!
May 13th, 2008 at 4:47 pm
The CSS I’m using is pretty much the same CSS Ross posted:
/*********** VANITY ***************/
a[href*=”earthlingsoft.net/”]
{
background-color: yellow !important;
}
It doesn’t make things prettier, but when I have to choose between a beauty contest and quick access to the info I’m interested in, the latter always wins.
May 13th, 2008 at 5:27 pm
Hmmm… this turned into an interesting challenge. How to make this a bookmarklet that sets a style, using partial selectors?
Highlight Links
See how that works for you (remember to change the value of the myDomain variable at the beginning!).
May 13th, 2008 at 5:35 pm
Dori’s comment was getting munged by my blog. I fixed it in the original – I think I got it right. This is the second one that’s needed manual fixing – obviously my live preview plugin or wordpress has some bugs!
May 13th, 2008 at 6:26 pm
Dori – that is pretty neat. This CSS selector stuff is all new to me so it’s kind of brain bending. But I guess what you’re doing is leveraging the CSS system’s ability to apply it dynamically to all the affected elements, instead of laboriously going through and searching as mine does.
The biggest benefit of the laborious method seems to be in the flexibility of what constitutes a “match,” and in being able to easily affect neighboring or parent nodes in the tree.
June 14th, 2008 at 6:20 am
Thank you so much for this handy little script.