April 13th, 2014
By now many people have heard about The Heartbleed Bug, last week’s internet-wide security issue based in a problem with the popular OpenSSL encryption libraries. I have put off making a public statement not because of ignorance about the bug but because I wasn’t sure it was appropriate or necessary. Over the past week I’ve become convinced that it’s a good idea for any affected company or site to fully disclose their exposure and response to the bug.
What was Red Sweater’s exposure?
Our only customer-facing service exposed via HTTPS is the Red Sweater Store, which was affected by the bug. In practice, this means that private customer data including credit card numbers as well as customer names, addresses, email addresses, could theoretically have been exposed to an attacker during the exposure window. Credit card numbers used in the purchase of Red Sweater products are never stored on Red Sweater servers, but are held in memory for a short time in the creation of encrypted transactions with PayPal, our credit card processor.
What was the exposure window?
Although the bug existed in OpenSSL for almost 3 years, I was somewhat lucky in that I had only updated the Red Sweater Store to an affected version of OpenSSL on March 6, 2014, about one month before the vulnerability was disclosed.
What was Red Sweater’s response?
While some larger services were apparently notified of the bug earlier, it was not shared with the public until Monday, April 7. Red Sweater’s secure server was updated with fixed software at around 3:30AM Pacific time on April 8. By 9:00AM Pacific, I had created a new private key for Red Sweater, reissued, and installed the updated certificates. From this point onward there is no known risk of exposure of any private customer data submitted to the Red Sweater Store.
What should customers do?
Theoretically, any affected site has been vulnerable to possible eavesdropping during the exposure window. Because the Red Sweater Store does not incorporate a password or cookie-based credentials system, there is nothing that needs proactive changing to limit further exposure. Because of the wide-reaching nature of this bug, I would advise all users of all web sites to be on guard about possible exposure of private information including credit card numbers. Because of the small exposure window and relatively low profile of Red Sweater, I think the risk to my customers on this site in particular is low.
If you have any questions at all about my response to the Heartbleed bug or to any other security issue, do not hesitate to contact me (Daniel Jalkut, founder of Red Sweater).
Posted in Red Sweater News, Security | 3 Comments »
April 8th, 2014
I’m launching an experiment today, possibly permanent, in which the prices of four of my apps will drop to just $9.95 each. Black Ink, FastScripts, FlexTime, and Clarion are all just $9.95 for a single-user license, or $14.95 for a family-pack license.
I’ve long held fairly strong opinions about software pricing. I have written extensively about my rationale for maintaining relatively higher, dare I say premium prices on my software. I still believe that pricing too low is a mistake: it attracts users who don’t value good work, and leaves them lacking a sense of ownership. If a developer treats his or her software as disposable, then I think users are likely to treat it the same way.
But in a post-App Store world, I am no longer convinced that $10 is a disposable price point. The four apps I’m adjusting the price on could be sustainable at that price point, thanks to their relatively modest support requirements. If the sales of these apps doubles or triple as a result of the price change, I will probably see a net gain financially, and will definitely be making a greater overall impression with my work.
I’m sticking with $39.95 for MarsEdit because it’s a more nuanced and powerful app, requiring both more development time and more nuanced support from me. And although many people perceive it as mass-market software, it’s still a relatively niche market in which people who know how to get the most out of it are delighted to spend the money.
I hope the new price points for these four apps will attract some of you to give them a try and to share the news about them with friends and colleagues. Let me know if you do try them out and have any feedback.
Posted in Black Ink, Business, Clarion, FastScripts, FlexTime | 1 Comment »
April 8th, 2014
I’m pleased to announce that Black Ink 1.6 is now available from the Black Ink home page. It will be available in the Mac App Store as soon as Apple approves the update.
Black Ink is a dedicated app for solving crossword puzzles, and the nature of the app is perfectly suited to Apple’s “Application Sandbox” technologies, which give developers a means of restricting the access an app has to files and services on your Mac.
Previously, Black Ink could theoretically read or write any file that the user running it had permission to view. Now, it only reads and writes to files within Red Sweater’s sandboxed group container, or to files explicitly chosen by the user.
When Apple announced the sandboxing technologies a few years ago, I was quite a bit more disheartened than inspired. Adopting the sandbox turns upside down the approach we’ve had to desktop software development for decades. That approach always was that users must trust developers not to write apps that screw up their computer, and developers had to tread very carefully for fear of betraying that trust.
I have to admit I like the reassurance sandboxing gives me as a developer that although I still need to be careful with users’ data, there is a limit to how large of an impact even the worst mistake could make.
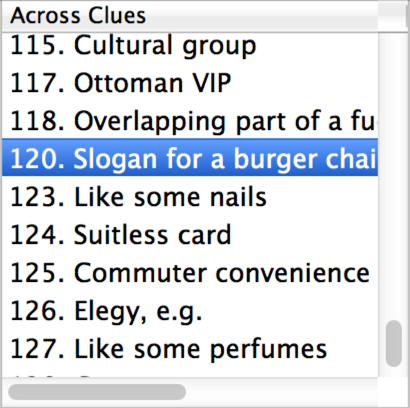
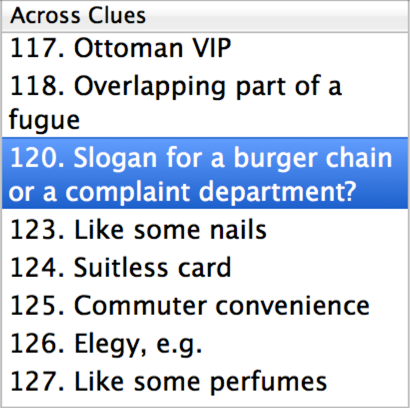
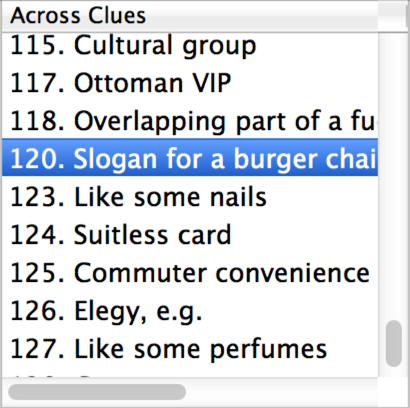
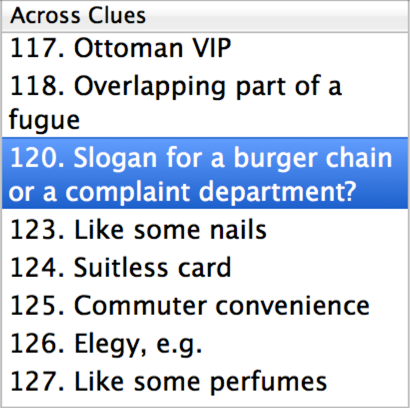
While adapting Black Ink to the sandbox, I also took the opportunity to make a few long-standing fixes I’d wanted to make to the UI. The clue list used to suffer a problem in which a particularly long clue would run off the edge of the list, and be unreadable. Now the list will wrap as much as needed to show the whole clue. Compare the appearance of the old clue list with the new one and you’ll see there were some other clean-ups as well:

(Black Ink 1.5.3)

(Black Ink 1.6)
I also updated Black Ink in 1.6 to embrace some of Apple’s new technologies in 10.7 to support autosaving and version browsing of documents. While this might not be the kind of app where browsing previous versions is common, it’s nice that you can now quit and reopen Black Ink with confidence that the puzzle you were working on will pop right back open.
The complete list of changes for Black Ink 1.6 is below:
- Sandboxed for increased security
- Now supports autosave and document version browsing on 10.7 Lion or later
- Clue list rows now resize height to guarantee showing entire clue
- Puzzle solving – improvements to the mechanics of when checked and revealed indicators are shown
- Fix an issue where typing a clue number too high for puzzle could crash
- Fix a crash when starting the puzzle Timer on Mac OS X 10.6.8
If you like solving crosswords and haven’t given Black Ink a try, grab it from my site or the Mac App Store and let me know what you think!
Posted in Black Ink | Comments Off on Black Ink 1.6: Welcome To The Sandbox
January 2nd, 2014
MarsEdit 3.6.3 is available now from the MarsEdit home page, and has been submitted to the Mac App Store for review by Apple.
This release addresses a few stability issues and some subtle usability problems related to image workflow and full-screen integration on Mavericks. It also fixes a nagging issue for Tumblr users who preferred to have images remain in the same format as they provided. Previously the images were unilaterally converted to PNG format.
Here is the complete list of changes for this release:
- Fix to Tumblr image uploads to preserve original image filetype (e.g. JPEG)
- Fix a bug where image sizing constraints were enabled even when full-size option selected
- Fix a bug that prevented reliable searching/replacing of multiple spaces in Rich Text mode
- Fix a crash that would occur if the “Send to Blog” button was clicked twice instead of once
- Fix an issue with OS X Mavericks where window positions changed when switching from a full screen app to MarsEdit
Please let me know if you run into any issues with the update!
Posted in MarsEdit | Comments Off on MarsEdit 3.6.3: Images, Mavericks, and Tumblr